
「好的产品关注功能,优秀的产品关注情感」
产品设计当中的趣味性、愉悦度,这些都是针对客户情感化设计的领域
功能、实用性,这些必须更强逻辑性的事物很难和感情造成关联,并不是指那些不重要,它们很重要,它们是基础,但缺乏了情感的作用,很难产生一些东西「情感化设计」,像:快乐、愉悦、悲伤、美…
花、大海、春天、小屋… 这些都是很普通的名词,但将他们充满诗意的组合在一起:我有一所房子,面朝大海「情感化设计」,春暖花开。接受者会投入不同的心态去理解这种一个组合。
上面这种名词就像我们在设计过程当中所见到的各类元素,按键、菜单、icon、动态效果… 将它以诗意的形式组合在一起,由此用户造成了心态上的波动。
交互设计的本质是对用户行为的一种设计,直达内心的设计无法制约用户自身的情感,从而造成用户的行为。常会有设计师说将客户当做是一个易怒、情绪不定、不明理的人,为什么?因为人的本质是非理性的,逻辑是理智层面的深究,而面对爱情这个隐藏在理智背后的东西,需要设计师有深厚的功底,这不是单纯方法上的弊端,而是一种时间、感觉、情绪等综合的圆熟。
针对用户情感进行设计时必须考量产品的用户群,情感设计的应用将会为产品打造个性,需要确立产品个性是否与目标客户相符。所以题主必须考量一下,所说的趣味性是否与产品所预期的个性相符,这很重要。
交互设计中的趣味性如果使我用一句话表达,我会说:「情理之中,意料之外」
扯回到正题,交互设计中,哪些做法可以降低趣味性,或提高操作愉悦度?
btw.自己对有趣的定义可能会与你们不太一样。
方式1:「延伸现实」
最知名的举例莫过于,iOS的惯性滑动效果(或许有同学会不同意,但这真的是我认为最有趣的设计),这样的一个设计,在我心中可以用两个字来比喻–惊艳,什么样的设计师才能够对周边世界的观察敏锐到这么境界呢?让我们记住这个人的名字吧 — Bas Ording,可以说没有这个设计或许就没有iPhone的诞生吧,传送门:乔布斯最关注的iPhone 专利:惯性滚动
图1 惯性滚动专利示意图,专利传送门(翻墙):List scrolling and document translation, scaling, and rotation on a touch-screen display
这样的设计见微知著,简单、有力、充满乐趣,看似微不足道,但妨碍巨大,乃至整个iOS的框架就确立在类似这种的设计之上(多点触摸,惯性滑动),即便是刚接触的用户,也可随意理解这项设计,同时,对于客户进行操作时情感影响也很高。ps.由于工作必须多在两个系统间切换,当从iOS切换到Android时,生硬的边界反馈常让我索然乏味。
时常在想,如果换成是我,将怎样进行设计能够超过与iOS惯性滑动同等的效果?
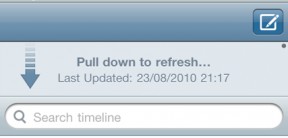
之后,设计师Loren Brichter在惯性滑动的基础上延展了它的功能性及趣味性,下拉刷新,被Twitter收购后今天正在申请这项专利。传送门:滑动解锁是苹果的专利?下拉刷新是Twitter的
从零开始设计出新东西可以是成就,而在已有的基础上成就也是一种设计。

图2 下拉刷新
方式2:「触景生情」
 图3 香蕉汁包装设计 – 深泽直人
图3 香蕉汁包装设计 – 深泽直人
通过视觉的的方式,微妙的启发用户的觉得及心情,这里用深泽直人的一个包装设计做一个例子吧(如图3)。
此类方法也有现在在各APP上应用最多的设计方法。
方式3:「小把戏」
图4 Google搜索结果页面转跳设计对枯燥的事物进行转变,以一种轻松、幽默的方法进行展示,在不失其功能性的基础上提高一些想像力,这样的尝试才能使用户形成有趣且愉悦的觉得,这是一种积极情感,对你的产品也会有正向的帮助。ps.别使用过头
图5 微信中的蛋糕雨,快捷酒店管家日房左侧的纸巾以及提醒图片